
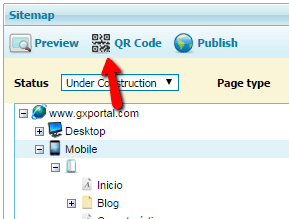
La opción de Vista Previa abre otra pestaña del navegador para mostrar lo mismo que se ve en el diseñador. Si se usa Firefox se puede presionar las teclas Control + Shift + M para que propio navegador cambie la resolución a 320x480 para emular como se vería en un Smart Phone.
La opción QR Code abre la siguiente pantalla con el código QR que puede ser escaneado desde un Smart Phone o Tablet de forma de poder abrir la URL del sitio para móviles en modo vista previa y verificar como se visualiza el mismo en los distintos dispositivos.