¿Cómo migrar los contenidos a otra herramienta?
Tabla de contenidos
-
Antes de comenzar
-
Diseño
-
¿Cómo crear una región?
-
¿Cómo dejar fija una región?
-
¿Cómo mostrar una imagen con rotación?
-
¿Cómo definir un ancla?
-
¿Cómo definir color transparente?
-
¿Cómo hacer un banner con imagen y contenido que van cambiando?
-
¿Cómo definir un círculo de viñeta?
-
¿Cómo mostrar un bloque al lado de otro?
-
¿Cómo se agrupan bloques?
-
Matrices
-
-
Responsive
-
Contenido
-
Seguridad
-
¿Cómo funciona la autenticación contra un sistema externo?
-
¿Cómo configurar la autenticación contra un sistema externo?
-
¿Cómo solucionar un problema con autenticación externa?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla con GeneXus?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla en plataforma no GeneXus?
-
-
Configuración
-
¿Cómo redireccionar a un dominio?
-
¿Cómo se arman las URLs?
-
¿Cómo no representar el idioma en la URL?
-
¿Cómo definir que el título de la página a mostrar sea diferente a su nombre?
-
¿Cómo definir un sitio con https?
-
¿Cómo resuelvo el buscador en mi sitio?
-
¿Qué condiciones tienen que cumplir las páginas y los contenidos para que el buscador los encuentre?
-
¿Cómo indico qué contenidos y páginas no quiero que se indexen?
-
¿Cómo ajustar el resultado de una búsqueda?
-
¿Cómo definir el título de una página?
-
-
GXportal Online
-
¿Cómo agregar usuarios backend adicionales al sitio?
-
¿Cómo comprar funcionalidades?
-
¿Cómo reactivar un plan cuando fueron cancelados los pagos desde Paypal?
-
¿Cómo cambiar de plan desde el panel de control?
-
Proceso para crear un sitio con un plan pago
-
Gestión de la cuenta de GXportal SaaS desde el backend
-
¿Cómo utilizar un dominio propio?
-
-
Log de cambios
-
Instalación de GXportal y Utilitarios
-
Glosario
¿Qué tipos de propiedades existen?
Para modificar la estética de un elemento presente en una página (región, sector, bloque, etc), desde el diseñador de páginas usted selecciona el elemento y se presentan sus propiedades para que usted pueda establecer sus valores (ver ¿Cómo se diseña una página?).
Existen los siguientes tipos de propiedades:
Existen los siguientes tipos de propiedades:
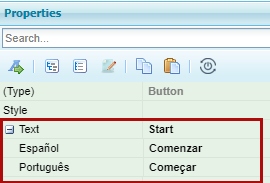
- Texto: es una propiedad donde se digita el texto a mostrar.
Si el sitio tiene habilitado más de un idioma, a la derecha de la propiedad se ingresa el texto en el idioma seleccionado en el diseñador de páginas y abajo de la propiedad se presenta cada idioma habilitado en el sitio para que se ingrese a su derecha el texto correspondiente en cada idioma.
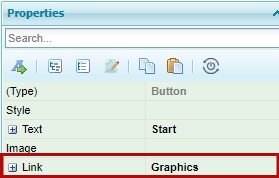
Ejemplo 1: El bloque “Botón” tiene la propiedad “Texto” para ingresar el texto a mostrar. El sitio tiene habilitado Inglés, Español y Portugués y el diseñador de páginas se está viendo en Inglés.


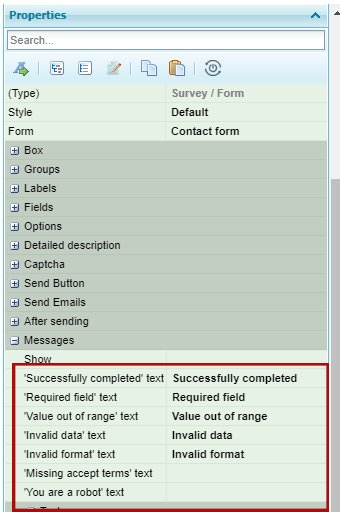
Ejemplo 2: El bloque “Formulario” dentro del grupo “Mensajes” tiene una propiedad para cada mensaje que se puede mostrar cuando se termina de completar un formulario (por ejemplo: “Formulario completado con éxito”, “Dato no válido”). El sitio tiene únicamente habilitado Inglés.

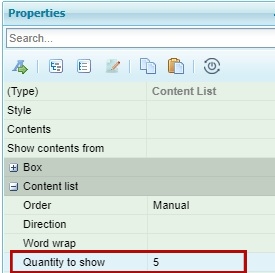
- Número: es una propiedad donde se digita un número.
Ejemplo: El bloque “Lista de contenidos” tiene la propiedad “Cantidad a mostrar” dentro del grupo “Lista de contenidos” para determinar la cantidad de contenidos que se presentan.

- Permalink: es una propiedad donde se selecciona un permalink definido en el sitio para que al hacer clic vaya al lugar definido en el permalink. La propiedad se llama “Enlace”, “Página”, etc.
Ejemplo: El bloque “Botón” tiene la propiedad “Enlace” de tipo Permalink para que al hacer clic en el botón vaya al lugar definido.

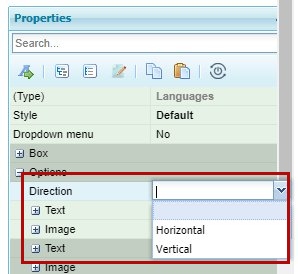
- Lista desplegable: es una propiedad que presenta posibles valores y permite seleccionar uno.
Ejemplo: El bloque “Idiomas” tiene la propiedad “Dirección” dentro del grupo de propiedades “Opciones” para seleccionar si los idiomas se muestran en dirección horizontal ó vertical.

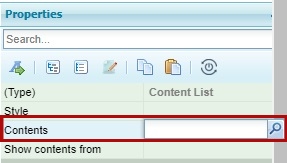
- Elemento instanciado: es una propiedad que permite seleccionar uno o más elementos definidos para el sitio. Puede ser una imagen a mostrar, un color, uno o más contenidos, un formulario, menú, etc.
Ejemplo: El bloque “Lista de contenidos” tiene la propiedad “Contenidos” para seleccionar los contenidos a mostrar.

Hay algunas propiedades y grupos de propiedades particulares:
- Activar, ocultar: estas dos propiedades funcionan en conjunto y están presentes en varios grupos de propiedades de diferentes bloques.
La propiedad “Activar” puede tener los valores: “Si”, “No”. Únicamente se puede asignar su valor para el tamaño de pantalla predeterminado (ver ¿Para qué tamaños de pantalla diseño mi sitio?). Si su valor es “No” significa que no se va a generar código html ni css para el grupo de propiedades al que pertenece, para el bloque ese conjunto de propiedades no existen y en caso de asignar valores a las propiedades del grupo, los mismos serán ignorados.
La propiedad “Ocultar” puede tener los valores: “Si”, “No”, vacío. Esta propiedad sirve para definir según el tamaño de pantalla si se oculta. Si su valor es vacío, va a heredar del tamaño de pantalla anterior el valor de esta propiedad.
Ejemplo: Se muestra una lista de contenidos. El tamaño de pantalla predeterminado del sitio es Grande. En todos los tamaños se muestra el título de cada contenido. En tamaño Grande se muestra el resumen de cada contenido y en los demás tamaños no se muestra el resumen.
En tamaño Grande los contenidos se ven así:

Y en tamaño Mediano los contenidos se ven así:

Para presentar el resumen en tamaño de pantalla Grande y no mostrarlo en los demás tamaños de pantalla, en el bloque “Lista de contenidos” dentro del grupo “Contenido” > “Resumen” se asignan las siguientes propiedades:
- Para el tamaño Grande:
- Activar: Si
- Para el tamaño Mediano:
- Ocultar: Si
- Para el tamaño Grande:
- Grupo de propiedades Caja: Todos los elementos de una página van contenidos en su caja: una región, un sector, un bloque, un grupo de bloques y también los elementos de un bloque (por ejemplo: en el bloque “Contenido” el título va dentro de una caja, el resumen, el cuerpo, la fecha, etc)
Las propiedades disponibles en una caja están basadas en el modelo de cajas CSS
- Grupo de propiedades Texto: Todo texto que se presenta en una página tiene un conjunto de propiedades disponibles para establecer dentro del grupo “Texto”. Estás propiedades están basadas en las propiedades de texto de CSS.