¿Cómo migrar los contenidos a otra herramienta?
Tabla de contenidos
-
Antes de comenzar
-
Diseño
-
¿Cómo crear una región?
-
¿Cómo dejar fija una región?
-
¿Cómo mostrar una imagen con rotación?
-
¿Cómo definir un ancla?
-
¿Cómo definir color transparente?
-
¿Cómo hacer un banner con imagen y contenido que van cambiando?
-
¿Cómo definir un círculo de viñeta?
-
¿Cómo mostrar un bloque al lado de otro?
-
¿Cómo se agrupan bloques?
-
Matrices
-
-
Responsive
-
Contenido
-
Seguridad
-
¿Cómo funciona la autenticación contra un sistema externo?
-
¿Cómo configurar la autenticación contra un sistema externo?
-
¿Cómo solucionar un problema con autenticación externa?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla con GeneXus?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla en plataforma no GeneXus?
-
-
Configuración
-
¿Cómo redireccionar a un dominio?
-
¿Cómo se arman las URLs?
-
¿Cómo no representar el idioma en la URL?
-
¿Cómo definir que el título de la página a mostrar sea diferente a su nombre?
-
¿Cómo definir un sitio con https?
-
¿Cómo resuelvo el buscador en mi sitio?
-
¿Qué condiciones tienen que cumplir las páginas y los contenidos para que el buscador los encuentre?
-
¿Cómo indico qué contenidos y páginas no quiero que se indexen?
-
¿Cómo ajustar el resultado de una búsqueda?
-
¿Cómo definir el título de una página?
-
-
GXportal Online
-
¿Cómo agregar usuarios backend adicionales al sitio?
-
¿Cómo comprar funcionalidades?
-
¿Cómo reactivar un plan cuando fueron cancelados los pagos desde Paypal?
-
¿Cómo cambiar de plan desde el panel de control?
-
Proceso para crear un sitio con un plan pago
-
Gestión de la cuenta de GXportal SaaS desde el backend
-
¿Cómo utilizar un dominio propio?
-
-
Log de cambios
-
Instalación de GXportal y Utilitarios
-
Glosario
¿Cómo armar un menú hamburguesa?
Si usted quiere armar el sitio en tres tamaños: Grande, Mediano y Chico y el tamaño base es el tamaño Grande, en ese tamaño se va a agregar el bloque Menú.
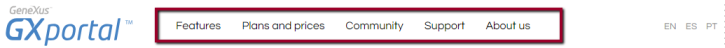
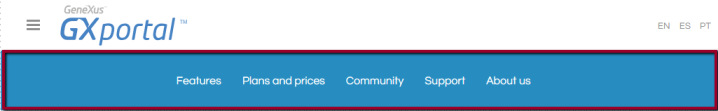
Para el tamaño Grande, el menú se quiere presentar de la siguiente forma:

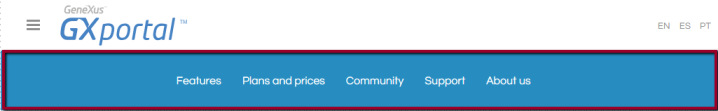
En tamaño Mediano el menú inicialmente se mostrará colapsado:

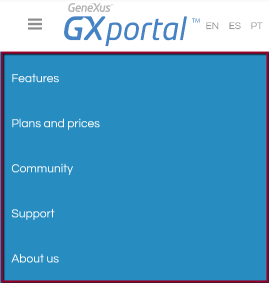
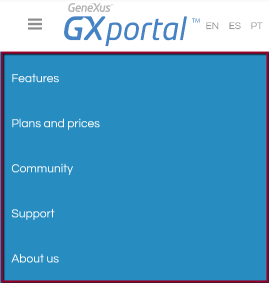
Y al hacer clic en la imagen destacada, se deplegará el menú de la siguiente forma:

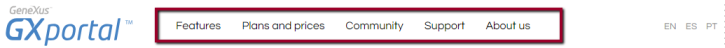
En tamaño Chico el menú inicialmente se mostrará colapsado:

Y al hacer clic en la imagen destacada, se deplegará el menú de la siguiente forma:

En el tamaño Grande se hará lo siguiente:
En el tamaño Mediano se hará lo siguiente:
En el tamaño Chico se hará lo siguiente:
Para el tamaño Grande, el menú se quiere presentar de la siguiente forma:

En tamaño Mediano el menú inicialmente se mostrará colapsado:

Y al hacer clic en la imagen destacada, se deplegará el menú de la siguiente forma:

En tamaño Chico el menú inicialmente se mostrará colapsado:

Y al hacer clic en la imagen destacada, se deplegará el menú de la siguiente forma:

En el tamaño Grande se hará lo siguiente:
- Agregar el bloque Menú
- Para el sector:
- Activar su título. Título -> Activar: Si
- Activar su viñeta y asignar la imagen
- Título -> Viñeta -> Activar: Si
- Título -> Viñeta -> Imagen: Asignar la imagen Hamburguesa
- Ocultar el título del sector
- Título -> Ocultar: Si
- Expandir/Colapsar -> Activar: Si
- Asignar el menú que se mostrará: Menús: Asignar menú
- Se definirá la estética de las opciones del menú
En el tamaño Mediano se hará lo siguiente:
- Para el sector:
- Caja -> Ancho: 73px (valor ejemplo)
- Caja -> Altura: 100% (valor ejemplo)
- Título -> Texto -> Ocultar: Si
- Contenedor -> Ancho: 100vh (valor ejemplo)
- Contenedor -> Altura: 85px (valor ejemplo)
- Expandir/Colapsar -> Estado inicial: Colapsado
- Expandir/Colapsar -> Flotante -> Flotante: Si
- Al bloque se le asignará las propiedades que correspondan
En el tamaño Chico se hará lo siguiente:
- Para el bloque:
- Opciones -> Dirección: Vertical
- Opciones -> Caja: Altura: 40px (valor ejemplo)