¿Cómo agregar un slider 100% de ancho y con una imagen de fondo diferente para cada imagen?
Se implementó una propiedad nueva en el Slider de imágenes que permite configurar una imagen de fondo diferente para cada una de las imágenes del slider.
Ahora es posible presentar un slider 100% de ancho y que cada imagen tenga asociada una imagen de fondo diferente.
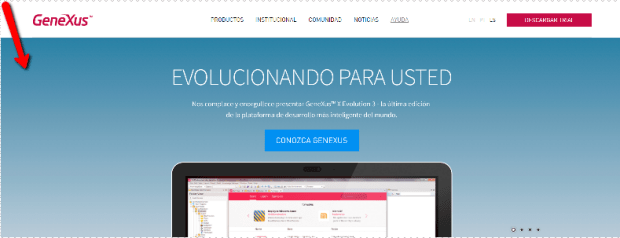
Utilizando el GXportlet “Slider” que provee GXportal es posible presentar un slider como el que se muestra a continuación:

Imagen 1 del Slider

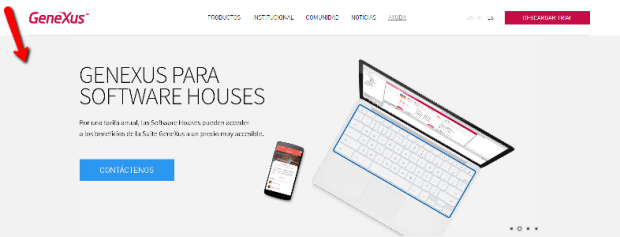
Imagen 2 del Slider
Esto se puede ver directamente en el sitio de Genexus.
Para ver en detalle cómo lograrlo, lea el artículo: ¿Cómo agregar un slider donde cada imagen tenga una imagen de fondo diferente?
Para que el slider se vea con 100% de ancho, la región tiene que tener la propiedad "Distribucion de GXportlets" con el valor "Ocupando el 100% del ancho".
Para ver en detalle cómo lograrlo, lea el artículo: ¿Cómo agregar un slider donde cada imagen tenga una imagen de fondo diferente?
Para que el slider se vea con 100% de ancho, la región tiene que tener la propiedad "Distribucion de GXportlets" con el valor "Ocupando el 100% del ancho".