¿Cómo migrar los contenidos a otra herramienta?
Tabla de contenidos
-
Antes de comenzar
-
Diseño
-
¿Cómo crear una región?
-
¿Cómo dejar fija una región?
-
¿Cómo mostrar una imagen con rotación?
-
¿Cómo definir un ancla?
-
¿Cómo definir color transparente?
-
¿Cómo hacer un banner con imagen y contenido que van cambiando?
-
¿Cómo definir un círculo de viñeta?
-
¿Cómo mostrar un bloque al lado de otro?
-
¿Cómo se agrupan bloques?
-
Matrices
-
-
Responsive
-
Contenido
-
Seguridad
-
¿Cómo funciona la autenticación contra un sistema externo?
-
¿Cómo configurar la autenticación contra un sistema externo?
-
¿Cómo solucionar un problema con autenticación externa?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla con GeneXus?
-
¿Cómo debe ser el web service que valida la autenticación del usuario si lo desarrolla en plataforma no GeneXus?
-
-
Configuración
-
¿Cómo redireccionar a un dominio?
-
¿Cómo se arman las URLs?
-
¿Cómo no representar el idioma en la URL?
-
¿Cómo definir que el título de la página a mostrar sea diferente a su nombre?
-
¿Cómo definir un sitio con https?
-
¿Cómo resuelvo el buscador en mi sitio?
-
¿Qué condiciones tienen que cumplir las páginas y los contenidos para que el buscador los encuentre?
-
¿Cómo indico qué contenidos y páginas no quiero que se indexen?
-
¿Cómo ajustar el resultado de una búsqueda?
-
¿Cómo definir el título de una página?
-
-
GXportal Online
-
¿Cómo agregar usuarios backend adicionales al sitio?
-
¿Cómo comprar funcionalidades?
-
¿Cómo reactivar un plan cuando fueron cancelados los pagos desde Paypal?
-
¿Cómo cambiar de plan desde el panel de control?
-
Proceso para crear un sitio con un plan pago
-
Gestión de la cuenta de GXportal SaaS desde el backend
-
¿Cómo utilizar un dominio propio?
-
-
Log de cambios
-
Instalación de GXportal y Utilitarios
-
Glosario
¿Qué tienes que saber antes de comenzar a construir un sitio?
Con GXportal hay muchas formas de construir un sitio. A continuación se describen elementos importantes a utilizar para que tu sitio se arme aplicando buenas prácticas y logrando una construcción y mantenimiento más sencillo.
Las carpetas se crean a través de la opción Diseño > Mapa del Sitio.
Se crean con diferentes fines:
Ejemplo 1: Un sitio de noticias que agrupa su sitio por temática tiene las siguientes carpetas:
Dentro de la carpeta Ocio están las carpetas:
Ejemplo 2: Una universidad tiene diferentes facultades y cada facultad tiene un diseño diferente. El sitio tiene las siguientes carpetas:
Para definir una página maestra tienes que crear una página. Luego a través de la opción Mapa del Sitio tienes que seleccionar la página y a través de la opción Más acciones > Establecer como maestra asignarla como página maestra de la carpeta.
Cada página del sitio puede heredar el diseño completo de la página maestra, parte del mismo o no heredar.
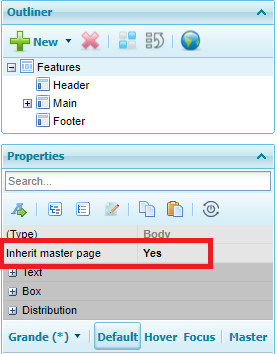
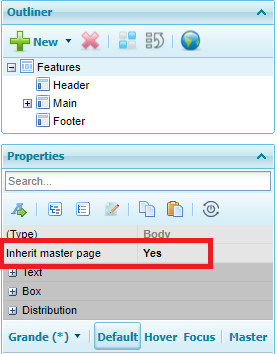
Para indicar si una página hereda o no hereda de la página maestra, a través del diseñador de páginas en las propiedades de la página tienes que asignar a la propiedad: Heredar página maestra el valor: Si o No.

Si se indica que una página hereda de la página maestra, inicialmente estará heredando todo de la misma. Se puede desactivar la herencia a nivel de región (leer ¿Cómo se diseña una página?)
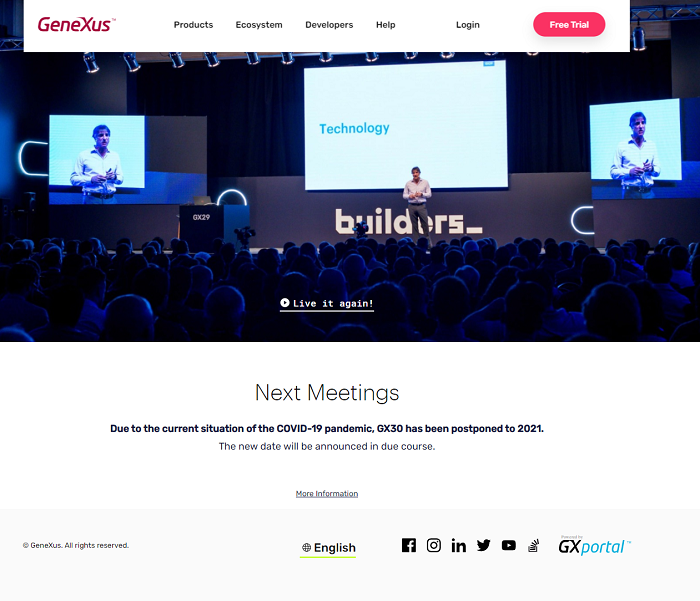
Ejemplo 1: Un sitio tiene las siguientes páginas:



Lo que tienen en común las páginas del sitio es el cabezal y pie de página, por lo tanto la página maestra correspondiente a esas páginas tendrá el siguiente diseño:
Las páginas que están en una subcarpeta heredan de la página maestra de la subcarpeta en caso de tenerla. En caso contrario, podrán heredar de la página maestra de su carpeta padre y así hasta llegar al dominio del sitio.
Puedes crear una matriz de dos formas:
Los cambios que realices en una matriz se reflejarán en todas las páginas donde se esté utilizando la misma.
Algunas de las matrices que sería recomendable crear son las siguientes:
1)
2)
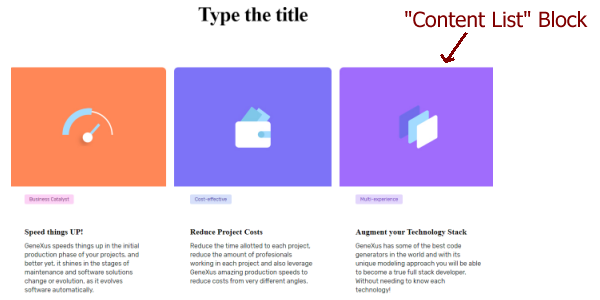
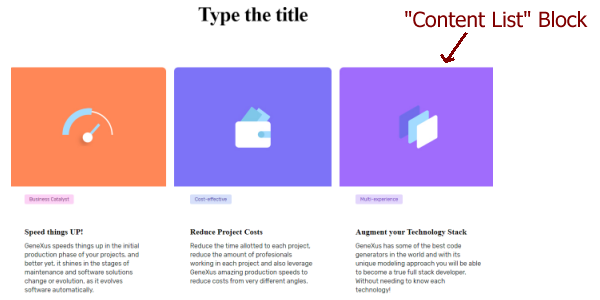
Esta matriz contiene una única región con un bloque “Lista de contenidos”
Se muestran tres contenidos horizontales. Para cada contenido se presenta su imagen, categoría, título y cuerpo.
Se muestra el título del sector, en algunos lugares será vacío.
La matriz se verá así:

Nota: Para armar una matriz se utiliza el diseñador de páginas. La forma de diseñar una matriz responsive es la misma que se utiliza para diseñar una página.
Todo cambio que se realice en el estilo, se verá reflejado en los bloques que lo estén utilizando.
Los estilos se definen a través de la opción Diseño > Estilos
Se presentan todos los tipos de bloques disponibles, agrupados con el mismo criterio utilizado en el diálogo Agregar Bloque. También está disponible el grupo Diseño para definir estilos para las regiones, los sectores, los grupos de regiones, los grupos de sectores y cuerpo.
Ejemplo: Un sitio tiene las siguientes áreas:




Resulta de gran utilidad definir dos estilos de botones y para cada botón se indica el estilo que utiliza y el texto a mostrar.
Dado que los dos estilos de botones tienen casi todas las propiedades iguales salvo el color de texto y color de fondo, aún más recomendable es que definas un estilo de botón con todas sus propiedades y otro estilo de botón hijo del anterior donde únicamente indicas lo que cambia con respecto al padre. De esta forma el estilo hijo hereda todas las propiedades de su padre menos las propiedades que hayas específicamente asignado en el propio estilo.
Carpetas
Las carpetas se usan para agrupar páginas.Las carpetas se crean a través de la opción Diseño > Mapa del Sitio.
Se crean con diferentes fines:
- Mantener ordenado el sitio
- Representar la estructura del sitio. Pueden haber carpetas y subcarpetas con todos los niveles de anidamiento que se precisen. Las carpetas pueden estar representadas en la URL o no. (leer ¿Cómo se arman las URLs?)
- Agrupar páginas con diseño común (leer Página maestra)
- Segmentación de la seguridad
Ejemplo 1: Un sitio de noticias que agrupa su sitio por temática tiene las siguientes carpetas:
- Economía
- Política
- Policiales
- Deportes
- Ocio
Dentro de la carpeta Ocio están las carpetas:
- Cartelera
- Recetas
- Actividades culturales
Ejemplo 2: Una universidad tiene diferentes facultades y cada facultad tiene un diseño diferente. El sitio tiene las siguientes carpetas:
- Arquitectura
- Comunicación
- Diseño
- Economía
- Ingeniería
Página maestra
El diseño común a un conjunto de páginas se define en una página maestra.Para definir una página maestra tienes que crear una página. Luego a través de la opción Mapa del Sitio tienes que seleccionar la página y a través de la opción Más acciones > Establecer como maestra asignarla como página maestra de la carpeta.
Cada página del sitio puede heredar el diseño completo de la página maestra, parte del mismo o no heredar.
Para indicar si una página hereda o no hereda de la página maestra, a través del diseñador de páginas en las propiedades de la página tienes que asignar a la propiedad: Heredar página maestra el valor: Si o No.

Si se indica que una página hereda de la página maestra, inicialmente estará heredando todo de la misma. Se puede desactivar la herencia a nivel de región (leer ¿Cómo se diseña una página?)
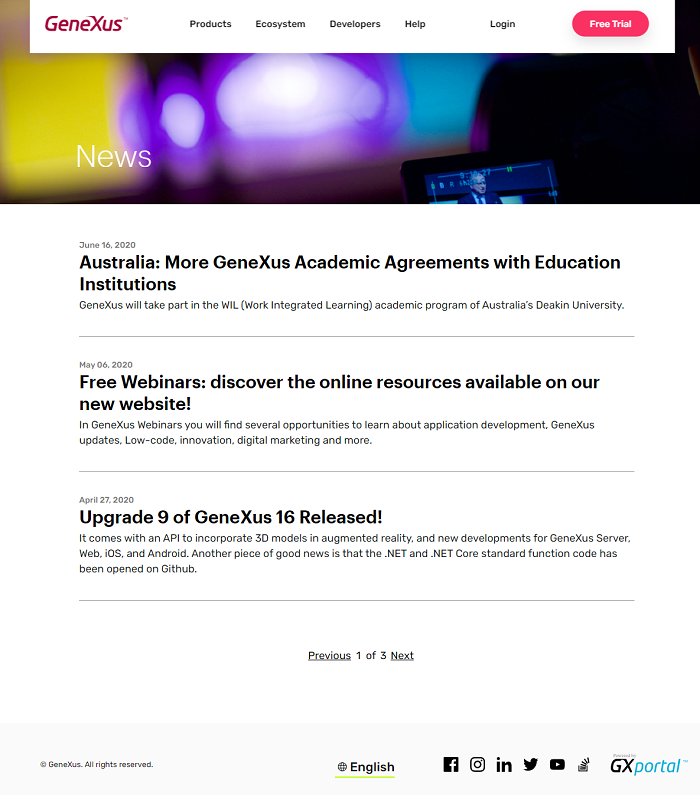
Ejemplo 1: Un sitio tiene las siguientes páginas:



Lo que tienen en común las páginas del sitio es el cabezal y pie de página, por lo tanto la página maestra correspondiente a esas páginas tendrá el siguiente diseño:
El área central varía en cada página.
Herencia
Las páginas que están en una subcarpeta heredan de la página maestra de la subcarpeta en caso de tenerla. En caso contrario, podrán heredar de la página maestra de su carpeta padre y así hasta llegar al dominio del sitio.Matrices
Cuando las páginas del sitio tienen áreas con patrones iguales, utilizar matrices va a facilitar su armado y mantenimiento.
Una matriz puede contener las regiones y bloques que se necesiten.
Puedes crear una matriz de dos formas:
- A través de la opción Diseño > Matrices creas la matriz y luego a través del diseñador de páginas la agregas en las páginas que corresponda
- A través del Diseñador de páginas > Esquema > Nuevo sector > Matrices > Nuevo creas la matriz y al mismo tiempo la agregas en la página actual
Los cambios que realices en una matriz se reflejarán en todas las páginas donde se esté utilizando la misma.
Identificando matrices
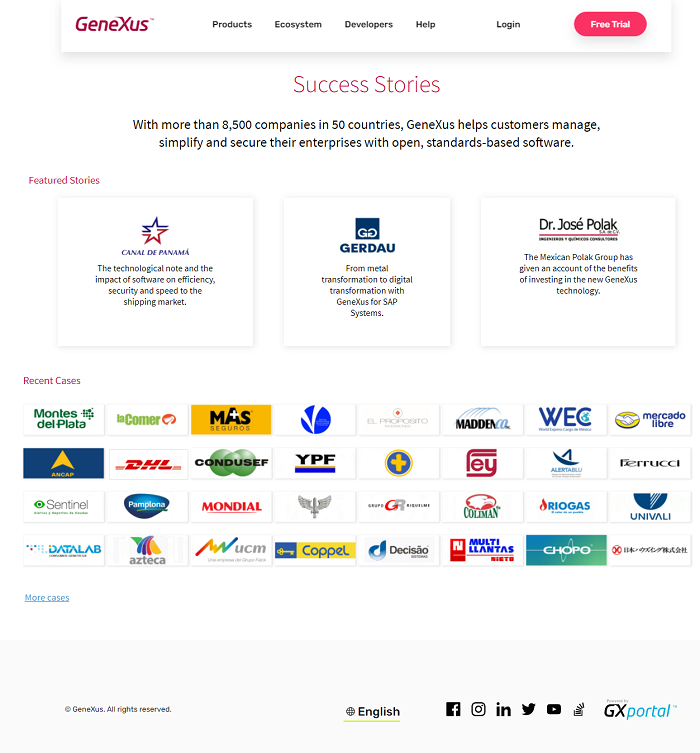
Si quieres armar las siguientes páginas en tu sitio: |
 |
 |
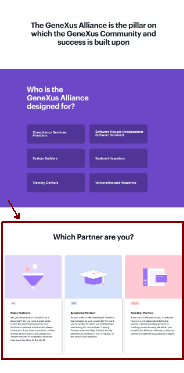
||
| Página 1 | Página 2 | Página 3 |
Algunas de las matrices que sería recomendable crear son las siguientes:
1)
 |
 |
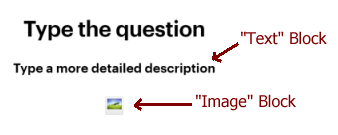
Esta matriz contiene una única región, con un bloque “Texto” y un bloque “Imagen”. En el bloque “Texto” se muestra el título del sector. La matriz se verá así: |
 |
2)
 |
 |
 |
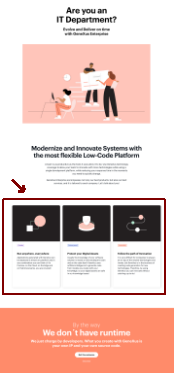
Esta matriz contiene una única región con un bloque “Lista de contenidos”
Se muestran tres contenidos horizontales. Para cada contenido se presenta su imagen, categoría, título y cuerpo.
Se muestra el título del sector, en algunos lugares será vacío.
La matriz se verá así:

Nota: Para armar una matriz se utiliza el diseñador de páginas. La forma de diseñar una matriz responsive es la misma que se utiliza para diseñar una página.
Estilos
Cuando un mismo tipo de bloque tiene igual estética en más de un lugar del sitio (dentro de la misma página ó en diferentes páginas), se recomienda definir un estilo para ese bloque y que los bloques utilicen el estilo definido. De esta forma, se centraliza el diseño en el estilo y los bloques heredan el diseño definido para el estilo.Todo cambio que se realice en el estilo, se verá reflejado en los bloques que lo estén utilizando.
Los estilos se definen a través de la opción Diseño > Estilos
Se presentan todos los tipos de bloques disponibles, agrupados con el mismo criterio utilizado en el diálogo Agregar Bloque. También está disponible el grupo Diseño para definir estilos para las regiones, los sectores, los grupos de regiones, los grupos de sectores y cuerpo.
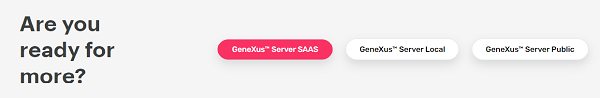
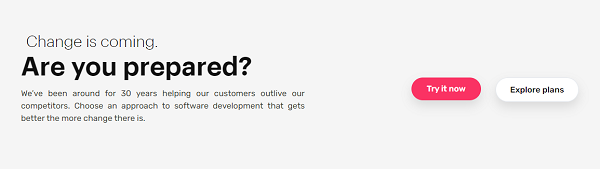
Ejemplo: Un sitio tiene las siguientes áreas:




Resulta de gran utilidad definir dos estilos de botones y para cada botón se indica el estilo que utiliza y el texto a mostrar.
Dado que los dos estilos de botones tienen casi todas las propiedades iguales salvo el color de texto y color de fondo, aún más recomendable es que definas un estilo de botón con todas sus propiedades y otro estilo de botón hijo del anterior donde únicamente indicas lo que cambia con respecto al padre. De esta forma el estilo hijo hereda todas las propiedades de su padre menos las propiedades que hayas específicamente asignado en el propio estilo.