Como migrar o conteúdo para outra ferramenta?
Tabela de conteúdos
-
Antes de começar
-
Design
-
Como deixar uma região fixa?
-
Como mostrar uma imagem com rotação?
-
Como criar uma região?
-
Como definir uma âncora?
-
Como definir cor transparente?
-
Como fazer um banner com imagem e conteúdo que vai mudando?
-
Como definir um círculo da vinheta?
-
Como mostrar um bloco ao lado do outro?
-
Como os blocos são agrupados?
-
-
Responsive
-
Conteúdo
-
Segurança
-
Configuração
-
Como redirecionar para um domínio?
-
Como são criadas as URLs?
-
Como não representar o idioma na URL?
-
Como definir que o título da página a ser exibido é diferente do seu nome?
-
Como definir um site com https?
-
Como insiro o mecanismo de pesquisa em meu site?
-
Que condições as páginas e os conteúdos devem atender para que o mecanismo de pesquisa os encontre?
-
Como posso indicar quais conteúdos e páginas não quero que sejam indexados?
-
Como ajustar o resultado de uma pesquisa?
-
Como definir o título de uma página?
-
-
GXportal Online
-
Registro de alterações
-
Instalação do GXportal e Utilitários
-
Glossário
Como se desenha uma página?
Para desenhar uma página você deve ir até a opção Desenho > Mapa do Site.
Se a página não foi criada, na opção Novo > Página, crie-a atribuindo um nome a ela.
Para criar uma página, selecione-a e, na opção Desenho, abrirá o designer de página.
Uma página é organizada em regiões. As regiões definem o layout da página, ou seja, a forma como os elementos são distribuídos nela.
Para começar a desenhar, se você criou uma página vazia (sem regiões), a primeira coisa que você precisa fazer é criar uma região. (Veja Como criar uma região?)
Nas regiões, os blocos são adicionados dependendo do que você deseja publicar: texto, imagem, botão, menu, formulário, etc.
Um bloco é adicionado a partir de diálogo Esquema, a região na qual você deseja adicionar o bloco é selecionada e a partir da opção Novo > Setor, é apresentada uma lista com todos os tipos de blocos existentes. Ao clicar no tipo de bloco, você estará adicionando à página, dentro da região que indicou.
Se você quiser publicar algo e o bloco correspondente não estiver definido, você pode adicionar o bloco Html / Css e incluir o código html e css nas páginas.
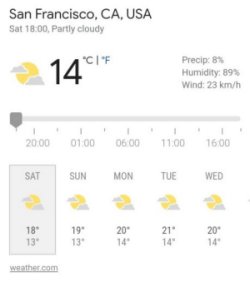
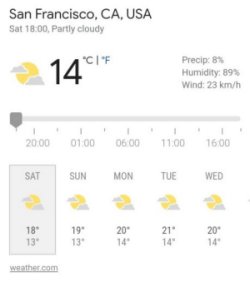
Exemplo de uso do bloco Html / Css: Queremos apresentar a previsão do tempo e que se veja assim:

Todos os blocos vão dentro de um setor, é sua caixa contêiner.
Duas caixas de diálogo estão disponíveis no designer de página:
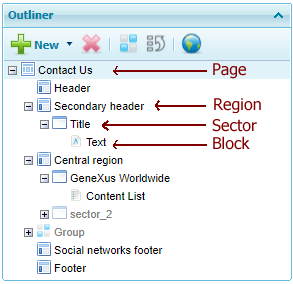
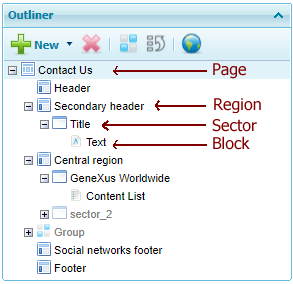
A seguir se identifica cada elemento que é apresentado no diálogo Esquema:

Existem duas maneiras de selecionar um item:
Para ajustar como uma região deve ser exibida, selecione a região e você será apresentado com todas as propriedades disponíveis para configurar.
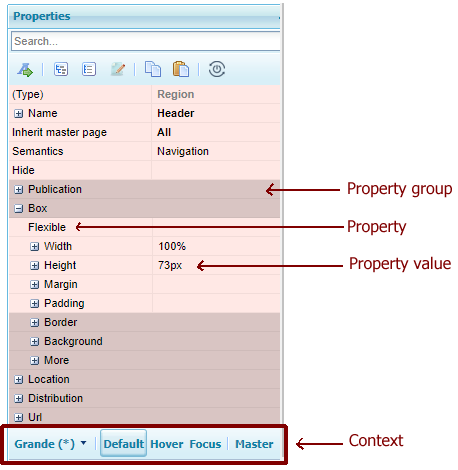
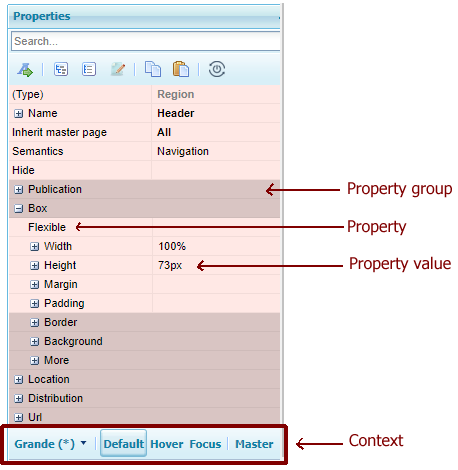
O diálogo de propriedades é apresentada da seguinte forma:

As propriedades são agrupadas para fácil identificação.
O valor de cada propriedade é definido à sua direita (consulte Quais tipos de propriedades existem?)
Na parte inferior de diálogo de propriedades, você seleciona o contexto para o qual suas propriedades devem ser definidas.
Da esquerda para a direita estão as seguintes opções:
Se a página não foi criada, na opção Novo > Página, crie-a atribuindo um nome a ela.
Para criar uma página, selecione-a e, na opção Desenho, abrirá o designer de página.
Uma página é organizada em regiões. As regiões definem o layout da página, ou seja, a forma como os elementos são distribuídos nela.
Para começar a desenhar, se você criou uma página vazia (sem regiões), a primeira coisa que você precisa fazer é criar uma região. (Veja Como criar uma região?)
Nas regiões, os blocos são adicionados dependendo do que você deseja publicar: texto, imagem, botão, menu, formulário, etc.
Um bloco é adicionado a partir de diálogo Esquema, a região na qual você deseja adicionar o bloco é selecionada e a partir da opção Novo > Setor, é apresentada uma lista com todos os tipos de blocos existentes. Ao clicar no tipo de bloco, você estará adicionando à página, dentro da região que indicou.
Se você quiser publicar algo e o bloco correspondente não estiver definido, você pode adicionar o bloco Html / Css e incluir o código html e css nas páginas.
Exemplo de uso do bloco Html / Css: Queremos apresentar a previsão do tempo e que se veja assim:

Todos os blocos vão dentro de um setor, é sua caixa contêiner.
Duas caixas de diálogo estão disponíveis no designer de página:
- Esquema: apresenta a página e cada uma de suas regiões e para cada região apresenta cada setor/bloco que contém.
- Propriedades: carrega todas as propriedades do que está selecionado (página, região, setor, bloco) para as quais seus valores podem ser atribuídos para definir sua apresentação.
A seguir se identifica cada elemento que é apresentado no diálogo Esquema:

Existem duas maneiras de selecionar um item:
- Na caixa de diálogo Esquema, clicando nele
- A partir do Designer de páginas, clicando nele
Para ajustar como uma região deve ser exibida, selecione a região e você será apresentado com todas as propriedades disponíveis para configurar.
O diálogo de propriedades é apresentada da seguinte forma:

As propriedades são agrupadas para fácil identificação.
O valor de cada propriedade é definido à sua direita (consulte Quais tipos de propriedades existem?)
Na parte inferior de diálogo de propriedades, você seleciona o contexto para o qual suas propriedades devem ser definidas.
Da esquerda para a direita estão as seguintes opções:
- Tamanho da tela. Consulte Para quais tamanhos de tela devo projetar meu site?
- Default. É o estado padrão
- Hover. É o estado ao passar o mouse por cima
- Focus. É o estado ao ter o foco
- Master, Style, Stencil: Você pode definir as propriedades de regiões / blocos / setores que estão na página master, estilos e matrizes.