Como migrar o conteúdo para outra ferramenta?
Tabela de conteúdos
-
Antes de começar
-
Design
-
Como deixar uma região fixa?
-
Como mostrar uma imagem com rotação?
-
Como criar uma região?
-
Como definir uma âncora?
-
Como definir cor transparente?
-
Como fazer um banner com imagem e conteúdo que vai mudando?
-
Como definir um círculo da vinheta?
-
Como mostrar um bloco ao lado do outro?
-
Como os blocos são agrupados?
-
-
Responsive
-
Conteúdo
-
Segurança
-
Configuração
-
Como redirecionar para um domínio?
-
Como são criadas as URLs?
-
Como não representar o idioma na URL?
-
Como definir que o título da página a ser exibido é diferente do seu nome?
-
Como definir um site com https?
-
Como insiro o mecanismo de pesquisa em meu site?
-
Que condições as páginas e os conteúdos devem atender para que o mecanismo de pesquisa os encontre?
-
Como posso indicar quais conteúdos e páginas não quero que sejam indexados?
-
Como ajustar o resultado de uma pesquisa?
-
Como definir o título de uma página?
-
-
GXportal Online
-
Registro de alterações
-
Instalação do GXportal e Utilitários
-
Glossário
Quais tipos de propriedades existem?
Para modificar a estética de um elemento presente em uma página (região, setor, bloco, etc.), a partir do layout da página você seleciona o elemento (veja Como desenhar uma página?) e suas propriedades são apresentadas para que você possa definir seus valores.
Existem os seguintes tipos de propriedades:
Existem os seguintes tipos de propriedades:
- Texto: é uma propriedade onde se digita o texto a ser mostrado.
Se o site possuir mais de um idioma habilitado, à direita da propriedade o texto é inserido no idioma selecionado no layout da página e abaixo da propriedade é apresentado cada idioma habilitado no site para que se insira o texto correspondente em cada idioma.
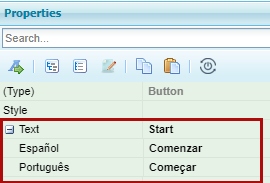
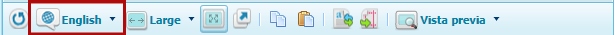
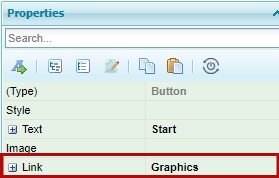
Exemplo 1: O bloco "Botão" possui a propriedade "Texto" para inserir o texto a ser exibido. O site está habilitado para inglês, espanhol e português e o layout de página está sendo visualizado em inglês.


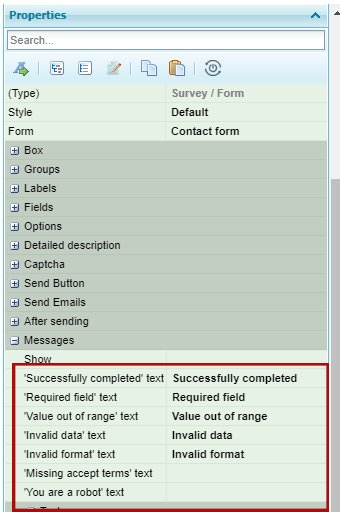
Exemplo 2: O bloco "Formulário" dentro do grupo "Mensagens" possui uma propriedade para cada mensagem que pode ser exibida quando um formulário é preenchido (por exemplo: "Formulário concluído com sucesso", "Dados inválidos"). O site está habilitado apenas para inglês.

- Número: é uma propriedade onde se digita um número.
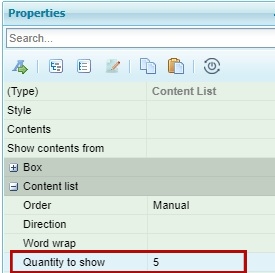
Exemplo: O bloco "Lista de conteúdos" possui a propriedade "Quantidade a mostrar" dentro do grupo "Lista de conteúdos" para determinar a quantidade de conteúdos que se apresentam.

- Permalink: é uma propriedade onde se seleciona um permalink definido no site para que ao clicar se vá para o local definido no permalink. A propriedade é chamada de “Link”, “Página”, ...
Exemplo: O bloco "Botão" possui a propriedade "Link" do tipo Permalink para que quando o botão for clicado, vá para o local definido.

- Lista implantável: é uma propriedade que apresenta os valores possíveis e permite que você selecione um.
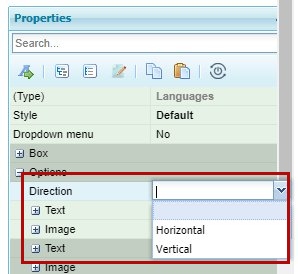
Exemplo: O bloco "Idiomas" possui a propriedade "Direção" dentro do grupo de propriedades "Opções" para selecionar se os idiomas são exibidos na direção horizontal ou vertical.

- Elemento instanciado: é uma propriedade que permite selecionar um ou mais elementos definidos para o site. Pode ser uma imagem para exibir, uma cor, um ou mais conteúdos, um formulário, menu, etc.
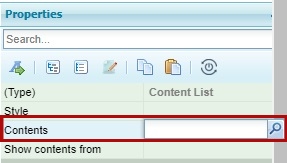
Exemplo: O bloco "Lista de conteúdos" possui a propriedade "Conteúdos" para selecionar os conteúdos a serem exibidos.

Existem algumas propriedades e grupos de propiedades particulares:
- Ativar, ocultar: essas duas propriedades trabalham juntas e estão presentes em vários grupos de propriedades de diferentes blocos.
La propiedad “Ativar” pode ter os valores: "Sim", "Não". Seu valor só pode ser atribuído ao tamanho de tela padrão (consulte Para quais tamanhos de tela devo projetar meu site?). Se o seu valor for "Não" significa que nenhum código html ou CSS será gerado para o grupo de propriedades a que pertence, para o bloco esse conjunto de propriedades não existe e se os valores são atribuídos às propriedades do grupo, os mesmos serão ignorados.
A propriedade "Ocultar" pode ter os valores: "Sim", "Não", vazio. Esta propriedade permite definir de acordo com o tamanho da tela se ela está oculta. Se seu valor estiver vazio, ele herdará o tamanho da tela anterior do valor desta propriedade.
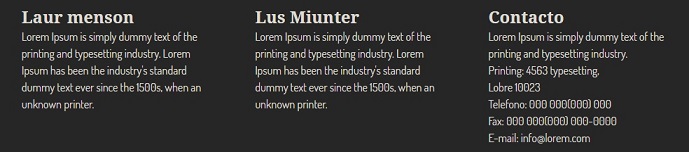
Exemplo: Uma lista de conteúdos é exibida. O tamanho de tela padrão do site é Grande. Em todos os tamanhos é mostrado o título de cada conteúdo. Em tamanho grande é mostrado o resumo de cada conteúdo e nos outros tamanhos o resumo não é mostrado.
Em tamanho Grande, o conteúdo é semelhante a este:

E em tamanho Médio, o conteúdo é parecido com este:

Para apresentar o resumo em tela Grande e não mostrá-lo nos demais tamanhos de tela, no bloco "Lista de conteúdos" dentro do grupo "Conteúdo"> "Resumo" são atribuídas as seguintes propriedades:
- Para o tamanho Grande:
- Ativar: Sim
- Para o tamanho Médio:
- Ocultar: Sim
- Para o tamanho Grande:
- Grupo de propriedades Caixa: Todos os elementos de uma página estão contidos em sua caixa: uma região, um setor, um bloco, um grupo de blocos e também os elementos de um bloco (por exemplo: no bloco "Conteúdo" o título vai dentro de uma caixa, o resumo, o corpo, a data, etc)
As propriedades disponíveis em uma caixa são baseadas no modelo de caixas CSS - Grupo de propriedades Texto: Todo texto apresentado em uma página possui um conjunto de propriedades disponíveis para serem definidas no grupo “Texto”. Essas propriedades são baseadas em las propriedades de texto CSS.