GXportal | | | | How to activate Instant Articles on Facebook? |
To start working with Instant Articles, the first thing we must have is a Facebook user that is the administrator of a page.
Then we activate the page’s functionality because it is not activated in advance.
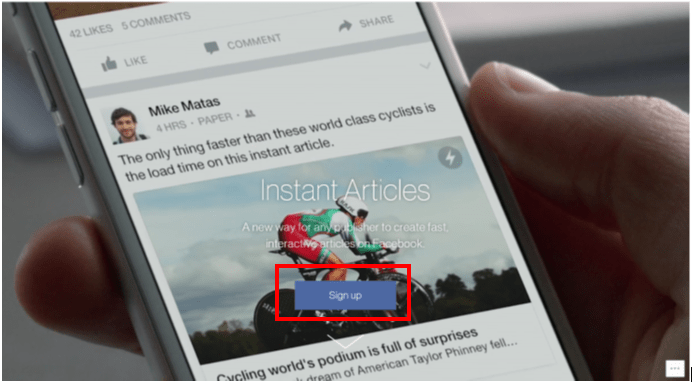
To do this we go to the page: https://instantarticles.fb.com
Once there, we go to the “Sign up” option.

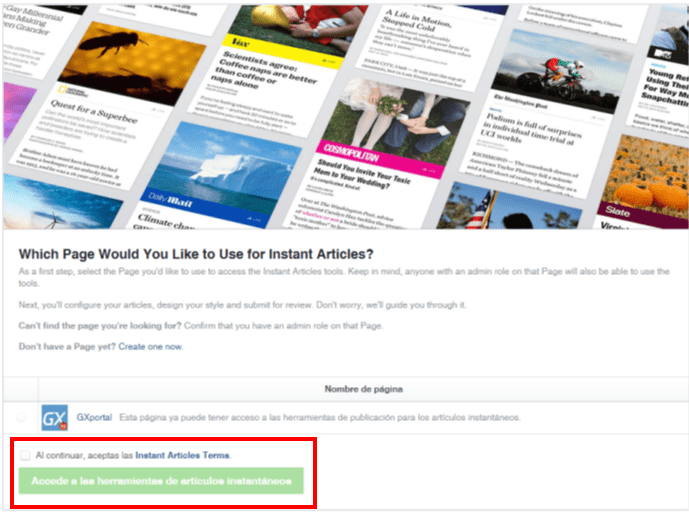
Here you will see the list of pages for which your Facebook user is the administrator, and there you select the pages where you want to activate the instant articles.
After you accept the terms and conditions for use you click on the "Access instant articles tools" button.
The functionality activation takes place immediately, so you will get this new option when administering your page.

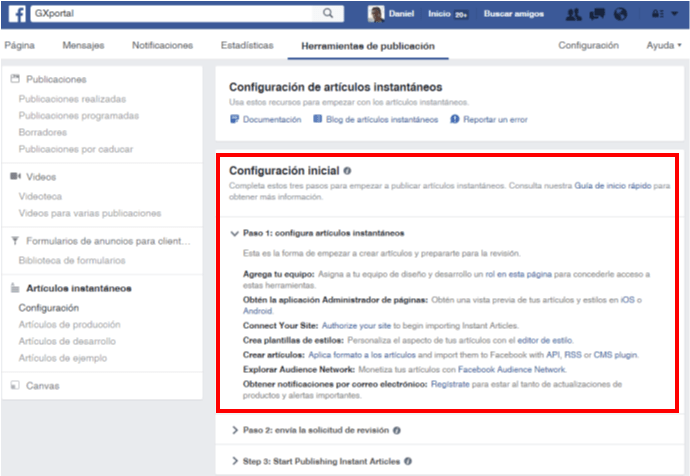
On the upper section of the page select "Publication tools" and you will get the "Instant articles" section on your left.
Here you will find the setting sections and then the articles sections, which are divided in three. The ones in the example are the development and production articles.
Though the activation is achieved immediately, the possibility of publishing is not, so we need to follow the steps of the “Initial setting” so that Facebook will finally allow us to publish following a review process.

Let’s see now what we should be setting up:
- The “Add your team” aspect is optional. Here we may set up other users so that they may create and manage instant articles on their page.
- The second aspect calls for the installation, on phones, of the “Page administrator” application available at the iOS and Android stores. This is basic for viewing what the articles that are being created look like. It should be borne in mind that this only works in the case of the native application (not web), so the preview may only be done with this application.
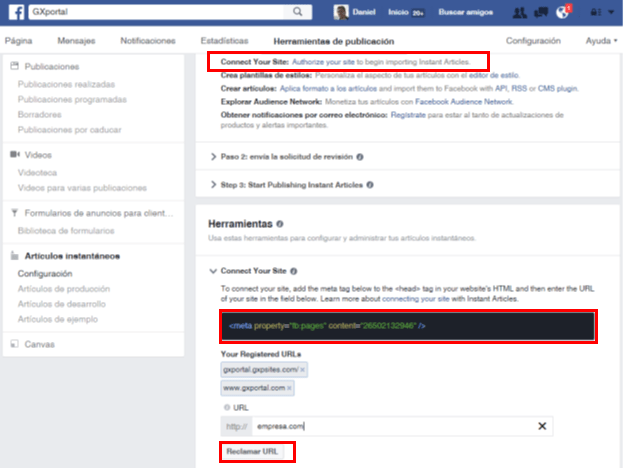
- The third aspect is associating our Facebook page with our website.
Why is this necessary?
Because we must show that we own the urls of those articles. We must remember that instant articles are associated with the url of the article´s web version, so that when anyone shares that url, the instant article will be opened instead of the browser.
In order to associate our Facebook page with our site, Facebook provides a metatag to be added on the <head> of our site’s home page.
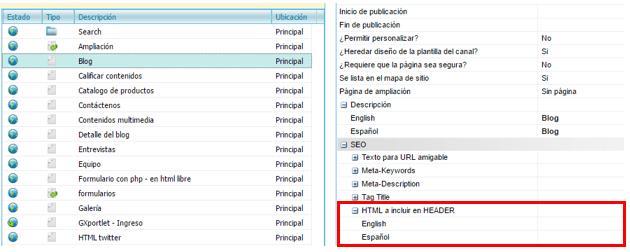
In GXportal we have the “HTML to include in the HEADER” property at the page properties level.


We may associate more than one domain to the Facebook page, such as, for example, the production url and a development url.
Then we must define the aesthetics of how the articles will be shown on Facebook.
In the "Styles" section we may create as many styles as we want to then apply one according to the type of article we are publishing.
One that is already created and called "default" appears by default, and we may use it for any article.
The only mandatory configuration here is the need to add our identifying image, such as our company’s logo, which will be viewed on the front page of all articles.
Here we have the option to change fonts and colors for each section in our articles.

To conclude “Step 1” all we need is to “Create articles”.
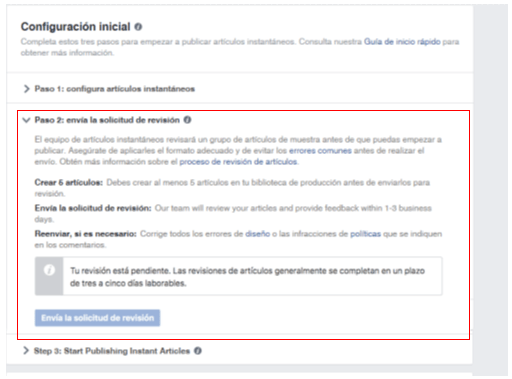
“Step 2” is that Facebook approve us, enabling the publication of instant articles. To obtain our approval, we must create at least 5 articles in the production section so that they may validate they are created properly.
They need not be new articles. We may use articles that we have already published as posts in our Facebook page with links to news (for example) for creating “instant articles” for those news.
Once they are created, we press the button to send the application and after a few days we will get the approval.

How to create our articles?
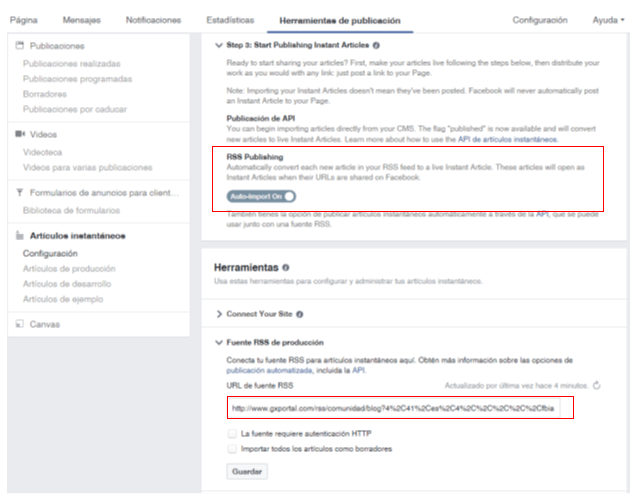
The idea for creating articles is to use third party tools, or tools we have developed on our own, that will use the Facebook API to create the articles, or otherwise will provide us with the url of a specially formed RSS from where Facebook will consume them.
To do this through RSS, we simply must place the url in the "RSS production source" section of the setting and activate the automatic import.

As they are consumed, they will appear in the “Production articles” section.
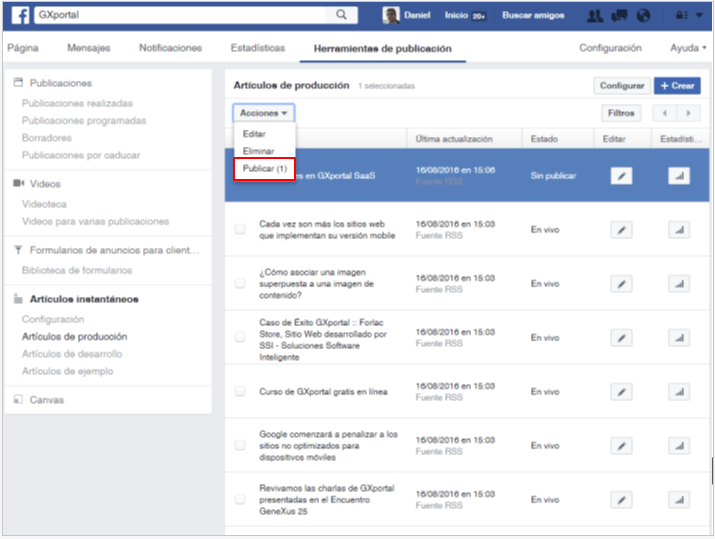
With the “Page Administrator” application we may validate the article to be viewed as we want it to appear. To do so, we go here to select it and press “Publish” in the Actions combo.

Links of interest:
What are Instant Articles?
How to create Instant Articles with GXportal?
|
| | | | | | | | |
| |
|
How to activate Instant Articles on Facebook?Message sentRequired data is missingContent successfully addedsends this Article.sends this message:http://www.gxportal.com/https://www.gxportal.com/en/sitebuilder/community/wiki-old/how-to-activate-instant-articles-on-facebook/auto/2/25 |
|