How to migrate the contents to another tool?
Table of content
-
Before starting
-
Design
-
Responsive
-
Content
-
Security
-
Configuration
-
How to redirect to a domain?
-
How URLs are built?
-
How not to indicate the language in the URL?
-
How to indicate that the title of the page to be displayed is different from its name?
-
How to define a site with HTTPS
-
How do I implement a search engine on my website?
-
What conditions do pages and contents have to meet in order to be found by the search engine?
-
How do I specify which contents and pages I don’t want to be indexed?
-
How to adjust a search result
-
How to define the title of a page
-
-
GXportal Online
-
Change Log
-
GXportal Installation and Tools
-
Glossary
How To Design a Page?
The Design > Sitemap options allow you to work on the design of a page.
If the page has not been created yet, from New > Page you can create it and give it a name.
To design a page, select it and use the Design option to open the page designer.
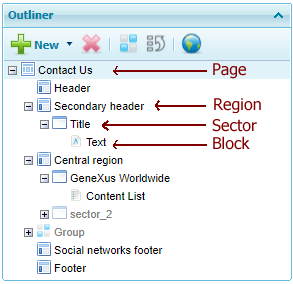
A page is organized in regions. Regions define the page layout; i.e. how the elements are arranged within the page.
To start designing it, if you created an empty page (without regions), the first thing you must do is create a region (to learn more, read How to create a region?).
In the regions, blocks are added depending on what you want to publish: text, image, button, menu, form, etc.
Blocks are added through the Outliner dialog box; the region where you want to add a block is selected and trough the New > Sector options a list is displayed with all the existing types of blocks. Clicking on the block type will add it to the page, within the region you indicated.
If you want to publish something and the corresponding block is not defined, you can add the HTML/CSS block and include HTML and CSS code in the pages.
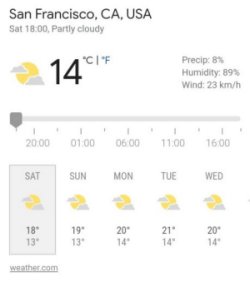
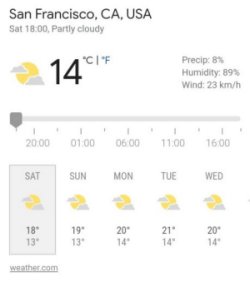
Example of use of HTML/CSS block: Suppose that you want to present the weather forecast and have it displayed as follows:

All the blocks go inside a sector, as it is their container box.
Two dialogues are available in the page designer:

There are two ways to select an element:
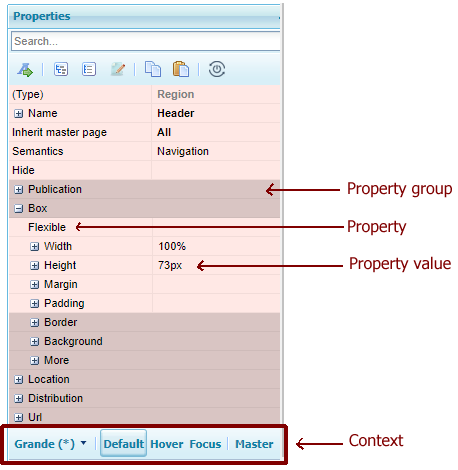
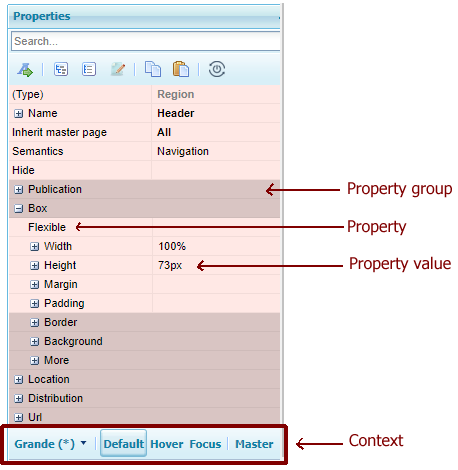
The properties dialog is displayed as follows:

Properties are shown grouped together to make it easier to identify them.
The value of each property is set on the right (to learn more, read What types of properties exist?)
In the lower part of the properties dialog, select the context for which the properties will be set.
From left to right you will find the following options:
If the page has not been created yet, from New > Page you can create it and give it a name.
To design a page, select it and use the Design option to open the page designer.
A page is organized in regions. Regions define the page layout; i.e. how the elements are arranged within the page.
To start designing it, if you created an empty page (without regions), the first thing you must do is create a region (to learn more, read How to create a region?).
In the regions, blocks are added depending on what you want to publish: text, image, button, menu, form, etc.
Blocks are added through the Outliner dialog box; the region where you want to add a block is selected and trough the New > Sector options a list is displayed with all the existing types of blocks. Clicking on the block type will add it to the page, within the region you indicated.
If you want to publish something and the corresponding block is not defined, you can add the HTML/CSS block and include HTML and CSS code in the pages.
Example of use of HTML/CSS block: Suppose that you want to present the weather forecast and have it displayed as follows:

All the blocks go inside a sector, as it is their container box.
Two dialogues are available in the page designer:
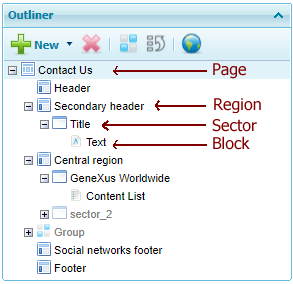
- Outliner: it shows the page and each of its regions, and for each region it shows each sector/block it contains.
- Properties: it loads all the properties of what is selected (page, region, sector, block) for which you can assign its values to define its layout.

There are two ways to select an element:
- Through the Outliner dialog by clicking on it
- Through the Page Designer by clicking on it
The properties dialog is displayed as follows:

Properties are shown grouped together to make it easier to identify them.
The value of each property is set on the right (to learn more, read What types of properties exist?)
In the lower part of the properties dialog, select the context for which the properties will be set.
From left to right you will find the following options:
- Screen size: To learn more, read Which screen sizes do I design my site for?
- Default: It is the default state
- Hover: It is the state on mouse over
- Focus: It is the state when it has the focus
- Master, Style, Stencil: You can set the properties of regions/blocks/sectors in the master page, of styles and of stencils.